Un site web est un ensemble de dossiers et de fichiers, reliés entre eux grâce à des
Liens Hypertextes.
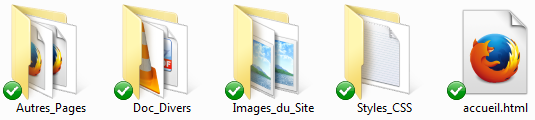
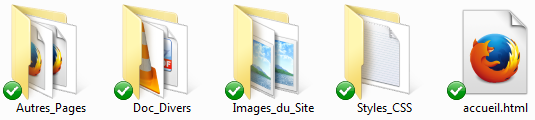
De manière simplifiée, on aura un dossier principal qui contient la page d'accueil du site,
au format Html
(HyperText Markup Language) et plusieurs sous-dossiers :

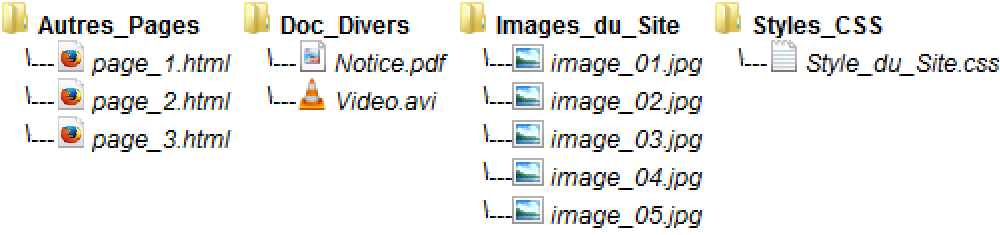
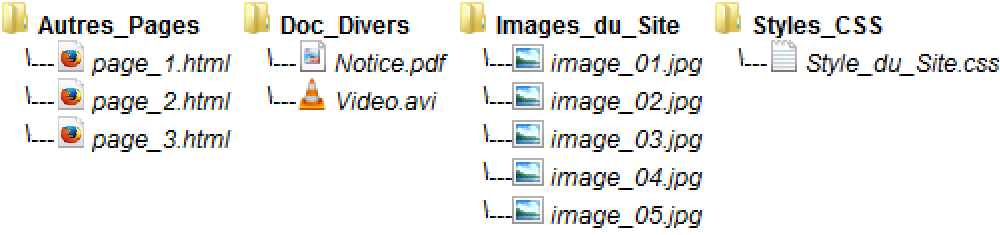
On peut, par exemple, organiser les dossiers pour qu'ils contiennent le même type de fichiers :
- un dossier contient les autres pages du site, au format
Html ;
- un dossier contient la mise en forme de toutes les pages du site, au moyen d'un
(ou plusieurs) fichiers au format
Css (Cascading Style
Sheets) ;
- un dossier contient les images affichées par le site, reliées aux fichier
.html et .css grâce aux
Liens Hypertextes ;
- d'autres dossiers peuvent contenir des vidéos, des documents à télécharger ou des
fichiers Javascript permettant de rendre
l'affichage plus dynamique. La conception de programmes en
Javascript ne sera pas abordé au cours de
cette formation.

Au moins deux langages pour une page Web
Lorsqu'un appareil numérique (ordinateur, smartphone, ...) se connecte à un site
web, c'est le navigateur internet (Firefox, Safari, Chrome, Edge, etc...)
qui remplit le rôle de «décodeur», de «passerelle» entre le contenu de la
page et sa mise en forme.
 Le contenu de la page est stocké dans un fichier
Le contenu de la page est stocké dans un fichier .html.
C'est en fait un simple fichier texte avec...
- ... une structure de lecture non linéaire (HyperText).
On peut sauter d'une partie du document à une autre, voire à un
autre document...
- ... des indications sur l'articulation logique du document (Markup).
Quel élément est un titre, quelle partie constitue un paragraphe, etc...
Lorsqu'on a terminé de rédiger un fichier, on peut contrôler le caractère valide de son code
.html
grâce au W3C Markup Validation Service.
Certains sites affichent le logo
 pour mettre en évidence le caractère valide de leur code.
pour mettre en évidence le caractère valide de leur code.
 La mise en forme de la page est stockée dans un fichier
La mise en forme de la page est stockée dans un fichier .css.
Lui aussi est un simple fichier texte...
- ...qui gère la mise en forme de chacune des pages du site web...
- ...en faisant référence aux articulations logiques du fichier
.html
(titres, paragraphes, ...) pour personnaliser leur apparence (couleur,
positionnement, ...)..
Ce titre doit être de couleur verte, ce paragraphe doit être en italique, etc...
Lorsqu'on a terminé de rédiger un fichier, valider en ligne le code .css
grâce au W3C CSS Validation Service
permet d'arborer fièrement le logo
 sur son site.
sur son site.
- Comment supprimer la mise en forme d'une page web ?
Pour comprendre l'importance du fichier
.css, on peut cliquer
ici pour ouvrir la page actuelle
dans un nouvel onglet mais sans
.css (
sous Firefox, on
obtient le même résultat avec le menu [Affichage] → [Style de la page] →
[Aucun style]).
Utiliser ce site
Ce site est «interactif».
Il simule la conception d'un fichier
(.html ou .css) ainsi que l'affichage correspondant
dans un navigateur.
-
Ci-dessous se trouve une fenêtre interactive. Modifier le texte écrit afin de visualiser ce
qu'il se passera à l'écran pour l'utilisateur (le consultant) du site.
-
Le texte entré est interprété et affiché quasi-instantanément en-dessous.
Ressources et Tutoriels
Les langages Html et Css
comportent de très nombreuses balises et attributs. En complément des exercices de cette
journée, nous vous conseillons d'aller visiter les sites suivants.
 Un éditeur Open Source dédié aux langages de description du web, brackets.
Un éditeur Open Source dédié aux langages de description du web, brackets.
 Un éditeur Open Source multi-langage, avec coloration syntaxique, bluefish.
Un éditeur Open Source multi-langage, avec coloration syntaxique, bluefish.
 Un éditeur Open Source entièrement configurable, netbeans.
Un éditeur Open Source entièrement configurable, netbeans.
 Le tutoriel de OpenClassrooms, apprenez à créer votre site web avec HTML5 et CSS3.
Le tutoriel de OpenClassrooms, apprenez à créer votre site web avec HTML5 et CSS3.
 Les exercices de codecademy, apprenez les bases du développement web.
Les exercices de codecademy, apprenez les bases du développement web.
 Une référence assez complète, w3schools.
Une référence assez complète, w3schools.
 Harmoniser les couleurs de ses pages web avec le site paletton.
Harmoniser les couleurs de ses pages web avec le site paletton.
Les navigateurs
Aujourd'hui encore, le rendu d'une page Html/Css
dépend du navigateur utilisé.
Lorsqu'une page a une structure un peu complexe, il convient de la tester dans
les principaux navigateurs (et il faudrait ajouter des tests sur tablettes,
smartphones...)
 Un bon butineur.
Un bon butineur.
 Autre bon logiciel de navigation.
Autre bon logiciel de navigation.
 Un bon browser. Mais Big Brother.
Un bon browser. Mais Big Brother.
 Un autre fouineur.
Un autre fouineur.
 Navigateur ayant longtemps posé problème par non respect des standards.
Semble enfin être moins mauvais dans ses dernières versions.
Toutefois, si vous l'utilisez encore, c'est que vous êtes toujours sous windows :-((
Navigateur ayant longtemps posé problème par non respect des standards.
Semble enfin être moins mauvais dans ses dernières versions.
Toutefois, si vous l'utilisez encore, c'est que vous êtes toujours sous windows :-((
Un peu de lecture :
Évidemment, à ces circulaires éclairées, on peut opposer des conventions plus récentes et
moins respectueuses de déontologie...
Plan de la capsule