Le Css (Cascading Style Sheets) est le
langage de mise en forme et de mise en page des pages .html.
- Mise en forme : souligner du texte, le mettre en gras, en rouge, encadrer...
- Mise en page : disposer les blocs les uns par rapport aux autres dans la page.
Ce second point est plus difficile que le premier. Écrire le fichier .css d'une mise en page
commence par établir sur un brouillon un plan du visuel final désiré.
Le Css doit donc être pensé au préalable, et ce dès l'écriture
des pages .html :

Pour se convaincre des effets du Css, on peut
annuler le style d'une page. Avec le navigateur Firefox :
menu [view] → [page style] → [no style].
Dans chaque balise du code Html (fortement déconseillé)
Le défaut principal est la difficulté de maintenance si l'on veut avoir un site au rendu homogène.
Ne parlons plus de cette méthode.
Avec une balise <style> dans le <head> de la page .html (pas recommandé)
Cette méthode peut être utile lorsqu'une page d'un site est un peu à part des autres et nécessite
une mise en page particulière.
Dans une feuille .css (à privilégier)

Avoir une feuille .css commune permet d'harmoniser l'ensemble du site web :
il suffit de changer un seul paramètre (par exemple sur la mise en forme des balises
<strong>) dans la feuille .css pour modifier chaque
page du site.
Les pages .html accèdent à la feuille de style .css grâce à un
lien hypertexte déclaré entre les balises <head>. Le lien relatif obéit
aux mêmes règles que pour les images ou pour les ancres, seule la balise diffère.
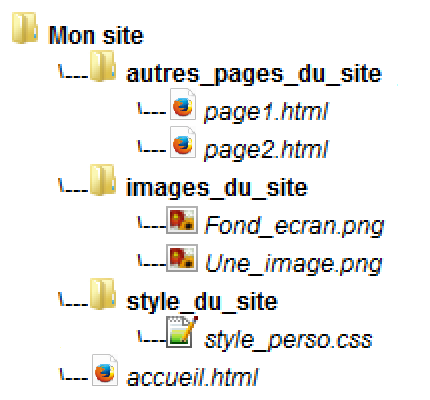
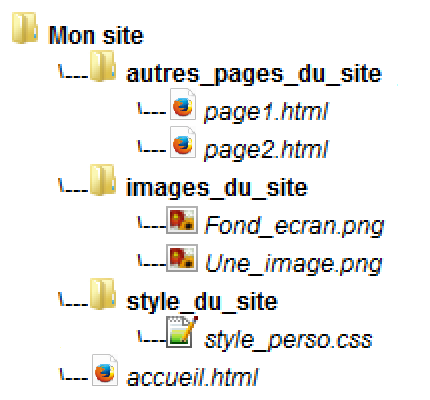
Avec un site doté de l'arborescence ci-contre, la page accueil.html accède
à la feuille style_perso.css grâce à l'instruction de la ligne 3
ci-dessous :
On pourra visiter le site cssgarden
afin de voir comment
le même contenu peut être mis en forme de manières radicalement différentes.
Dans une feuille .css, on écrit des règles de style.
Par exemple (entre /* et */ il y a des commentaires) :
Pour appliquer une règle de style dans une feuille .css,
il faut :
Personne ne connaît tous les noms des propriétés par cœur, il faut savoir se
référer à la documentation régulièrement, ne jamais hésiter à rechercher de l'aide sur
internet. A ce titre, le site zonecss
est une référence intéressante.
On pourra aussi consulter les sites suivants. Attention toutefois de ne
pas trop s'y perdre : Html et Css
sont des langages très riches...