Un chemin relatif est une description de l'emplacement d'un fichier à atteindre,
depuis l'emplacement du fichier actuel. En pratique :
- Utiliser un lien absolu, c'est comme indiquer une adresse sur une lettre postale.
Le facteur va à cette adresse (peu importe comment) et il dépose le courrier
lorsque cette adresse est habitée (ou renvoie le courrier s'il n'y a personne).
- Utiliser un lien relatif, c'est indiquer à une personne dans la rue comment se rendre
à une adresse. On peut lui dire d'aller tout droit, puis de tourner à gauche dans cette rue,
à droite dans une autre rue, etc...
Pour naviguer dans son propre site, il faut utiliser une URL relative.
En organisant correctement ses dossiers et ses fichiers, on peut être certain que les liens
hypertext créés resteront valables quel que soit le serveur sur lequel le site internet est
hébergé.

Cet exercice est à réaliser avec un papier et un crayon !
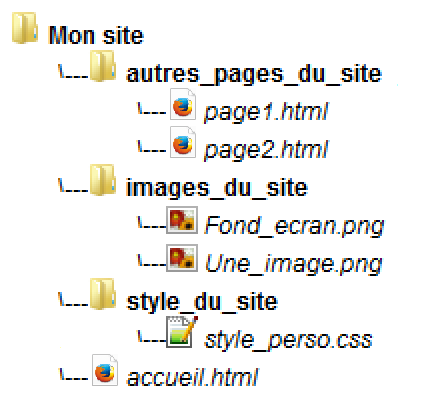
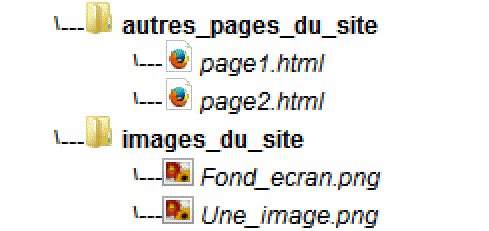
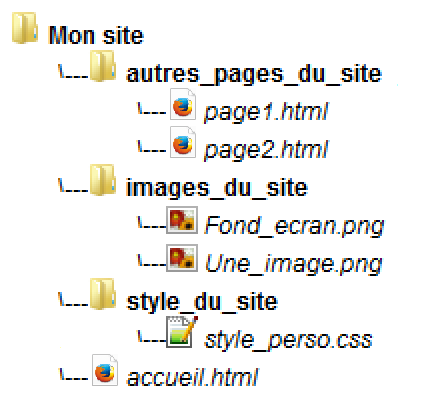
Il faudra utiliser l'arborescence du site affiché ci-contre pour visualiser les
«passages» d'un fichier à l'autre, les remontées ou descentes d'un dossier
à un autre...
Remplacer chaque point d'interrogation par le lien relatif qui convient.
Fichier-cible stocké dans le même répertoire que le fichier-source

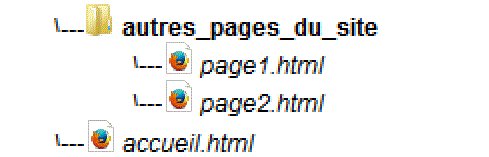
Je suis en train de consulter le fichier page1.html.
Quelle balise et quel lien permettent d'afficher la page contenue dans le fichier
page2.html (qui est dans le même dossier que page1.html) ?
- Une piste ?
- Une solution ?
Pour passer d'une page à une autre, on utilise une balise «ancre» :
<a>.
Essayez de chercher l'attribut qui permet d'entrer la valeur du lien relatif
ainsi que ce lien relatif avant de faire apparaître la solution !
Fichier-cible stocké dans un sous-répertoire du répertoire contenant le fichier-source

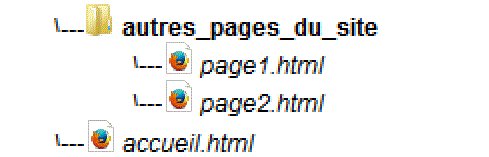
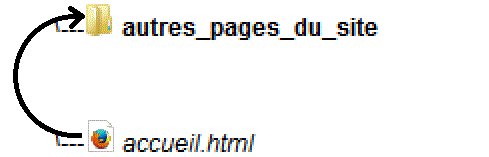
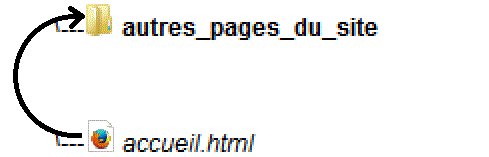
Je suis en train de consulter le fichier accueil.html.
Quel lien permet d'afficher la page contenue dans le fichier page1.html
qui appartient au dossier [autres_pages_du_site]
(qui est dans le même répertoire que accueil.html) ?
- Une piste ?
- Une solution ?
Pour passer d'une page à une autre, on utilise une balise «ancre» :
<a>.
Pour «descendre» dans un dossier, on utilise le symbole « / »
après le nom du dossier.
Essayez de chercher la valeur du lien relatif avant de faire apparaître la solution !
Fichier-cible stocké dans un autre répertoire que le fichier-source

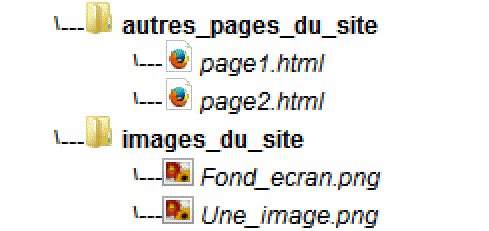
Je suis en train de consulter le fichier page2.html.
Quel lien permet d'afficher l'image Une_image.png dans cette page ?
En d'autres termes, comment remonter d'un répertoire puis aller dans le dossier
[images_du_site] afin d'atteindre ce fichier image ?
- Une piste ?
- Une solution ?
Pour «remonter» d'un dossier, on utilise le symbole
« ../ ».
Essayez de chercher la valeur du lien relatif avant de faire apparaître la solution !

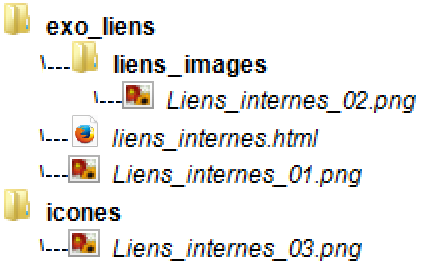
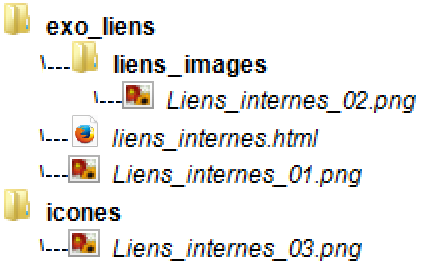
L'image ci-contre présente un extrait de l'arborescence du présent site. La page actuelle
est liens_internes.html.
Compléter le code ci-dessous afin que les images dont le nom commence par
«Liens_internes» s'affichent les unes à côté des autres.
Attention à la casse (minuscules/majuscules).
La mise en page d'un site est assurée par un fichier .css. Ce fichier s'importe
entre les balises <head>.
Remplacer le «point d'interrogation» afin d'importer le fichier liens_internes.css
qui se trouve dans le répertoire [css] situé au même niveau que les répertoires [exo_liens]
et [icones].