
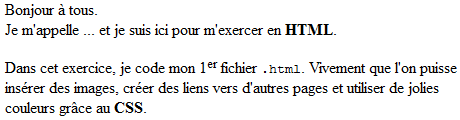
Un fichier .html est un fichier texte dont les informations décrivent et organisent
le contenu des pages. Les balises du fichier sont interprétées (ceci est un
titre, ceci est un paragraphe, ceci est une image, etc...) puis la page est affichée par le
navigateur internet.
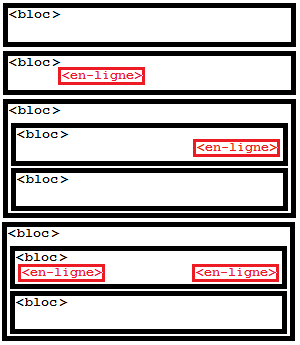
Balises de type bloc
Il faut que le fichier contienne au minimum la balise bloc <html>.
Les éléments de blocs sont, par défaut, affichés les uns en-dessous des autres.
Ils peuvent contenir d'autres blocs, des éléments en-ligne et/ou des marqueurs.
Balises de type en-ligne
Les balises de type en-ligne doivent être à l'intérieur d'un bloc.
Les éléments en-ligne sont, par défaut, affichés les uns à côté des autres.
Ils peuvent contenir d'autres éléments en-ligne.
Balises de type marqueur
Ces balises se suffisent à elles-mêmes, elles n'ont ni contenu, ni balise fermante. Elles indiquent, par exemple, un saut à la ligne ou l'affichage d'une image. Pour en savoir plus sur les images, vous pourrez consulter nos pages Arborescence.
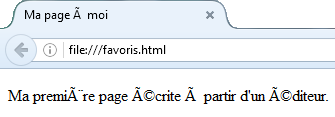
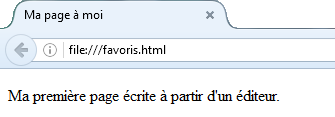
Balise <head>
Cette balise «bloc» contient de nombreuses informations (métadonnées) qui ne sont pas affichées à
l'écran mais qui permettent de préciser, entre autres, le nom de l'auteur, le titre à afficher
dans l'onglet du navigateur et/ou le lien vers le fichier .css qui indiquera la
mise en page/mise en forme générale de la page.
Voici un exemple correct d'en-tête pour un fichier .html :
Balise <body>
Ce bloc se place sous le bloc <head>, il contient les éléments affichés par
le navigateur internet.