En
cliquant sur ce lien, on télécharge le répertoire compressé
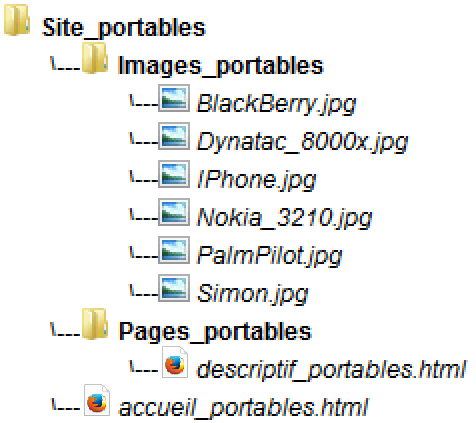
Site_portables.zip.
Décompresser ce dossier dans [Mes Documents].
Ce répertoire contient un site internet «à l'ancienne», où les éléments sont
disposés à l'aide de tableaux plutôt qu'avec un fichier .css. Il ne
faut surtout pas prendre ce type de disposition en exemple, elle a été choisie
pour éviter de faire appel à une feuille de style Css.