
Pour appréhender la notion d'événement, nous allons finaliser la programmation
du jeu de morpion.
Tout d'abord, reprenons l'interface graphique programmée
dans cette
page et sauvegardée normalement dans un fichier intitulé
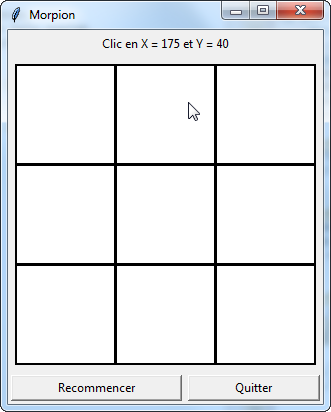
morpion02.py. Ajoutons à ce programme l'événement « clic
dans le canevas » qui permet d'afficher les coordonnées de la souris dans
la zone de texte en haut de la fenêtre :
##-----Importation des Modules-----##
from tkinter import *
##----- Définition des Variables globales -----##
##----- Définition des Fonctions -----##
def afficher(event) :
"""Cette fonction affiche en temps réel les coordonnées de la souris
obtenues par « event.x » et « event.y ».
La zone de texte est mise à jour grâce à la méthode .configure()."""
abscisse = event.x
ordonnee = event.y
message.configure(text='Clic en X = {0} et Y = {1}'.format(abscisse, ordonnee))
##-----Création de la fenêtre-----##
fen = Tk()
fen.title('Morpion')
##-----Création des zones de texte-----##
message=Label(fen, text='Ici du texte.')
message.grid(row = 0, column = 0, columnspan=2, padx=3, pady=3, sticky = W+E)
##-----Création des boutons-----##
bouton_quitter = Button(fen, text='Quitter', command=fen.destroy)
bouton_quitter.grid(row = 2, column = 1, padx=3, pady=3, sticky = S+W+E)
bouton_reload = Button(fen, text='Recommencer')
bouton_reload.grid(row = 2, column = 0, padx=3, pady=3, sticky = S+W+E)
##-----Création du canevas-----##
dessin=Canvas(fen, bg="white", width=301, height=301)
dessin.grid(row = 1, column = 0, columnspan = 2, padx=5, pady=5)
##-----La grille-----##
lignes = []
for i in range(4):
lignes.append(dessin.create_line(0, 100*i+2, 303, 100*i+2, width=3))
lignes.append(dessin.create_line(100*i+2, 0, 100*i+2, 303, width=3))
##-----Evenements-----##
dessin.bind('<Button-1>', afficher)
##-----Programme principal-----##
fen.mainloop() # Boucle d'attente des événements
Remarque
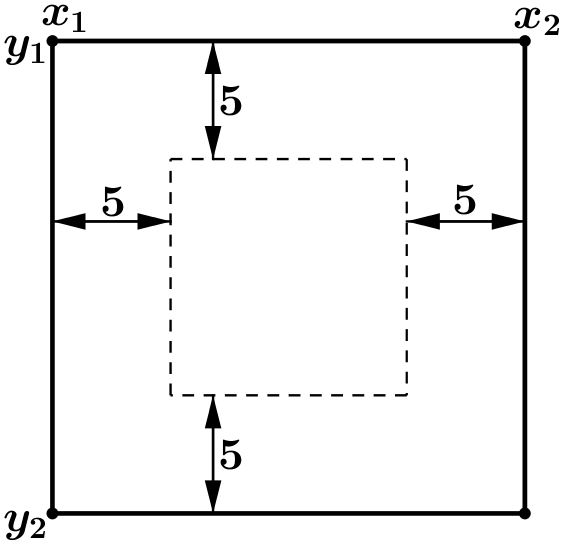
On rappelle que les captures d'écrans et les calculs de coordonnées dans
le canevas ont été réalisées sous système d'exploitation
Windows. Les décalages de pixels pour avoir
un affichage optimal varient d'un système d'exploitation
à l'autre. Sous Windows, ce décalage est de
2 pixels.



 Cette partie n'est pas à réaliser le jour de la formation
(sauf s'il vous reste du temps bien évidemment). Elle est là pour
vous donner d'autres idées d'exercices, approfondir vos connaissances
ou vous entraîner si besoin.
Cette partie n'est pas à réaliser le jour de la formation
(sauf s'il vous reste du temps bien évidemment). Elle est là pour
vous donner d'autres idées d'exercices, approfondir vos connaissances
ou vous entraîner si besoin.